Today we are proud to release the newest addition to the Action Component Suite for the Xamarin platform and Visual Studio, Action Color Picker.
Action Color Picker provides a highly customizable, cross platform graphical color selection system for iOS and Android. With Action Color Picker you can present the user with the currently selected color, allow them to select the desired hue, then change the saturation and brightness of that hue, all with a minimum of code.
Action Color Picker provides functions to move easily between the HSV, RGB and native UIColor (iOS) and Color (Android) spaces. In many cases the same code used to work with an Action Color Picker on one platform can be used virtually unchanged on another which not only saves time, but improves code maintainability.
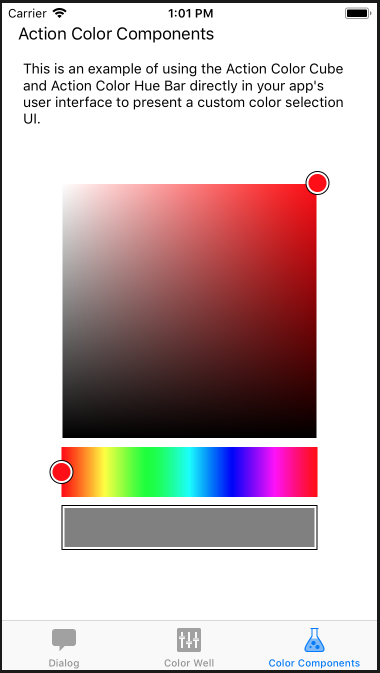
iOS Example
The following is an example of work with the individual Action Color Picker components added to the main.storyboard file of an iOS app:
using ActionComponents;
…
// Wireup the color bar
hueBar.HueChanged += (hue) => {
// Set new cube hue
colorCube.Hue = hue;
Console.WriteLine(hue);
};
// Wireup color cube
colorCube.ColorChanged += (color) => {
colorWell.Color = color;
};
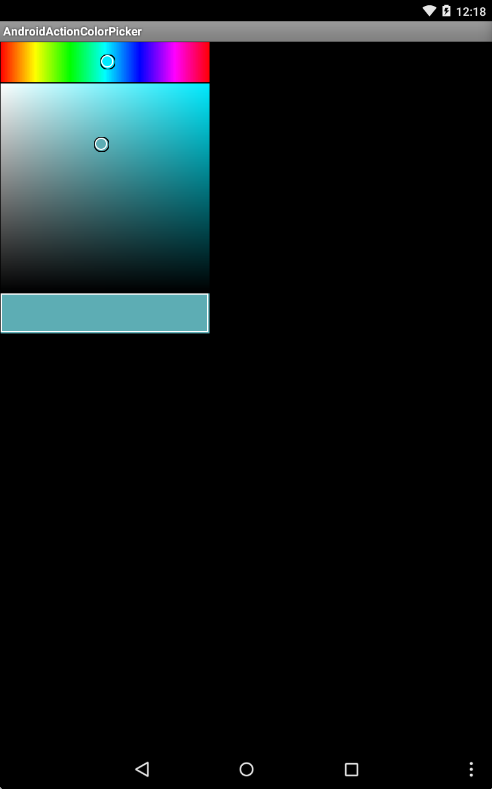
Android Examples
The following is an example of work with the individual Action Color Picker components added to the main.axml file of an Android app:
using Android.App;
using Android.Widget;
using Android.OS;
using ActionComponents;
namespace AndroidActionColorPicker
{
[Activity(Label = "AndroidActionColorPicker", MainLauncher = true, Icon = "@mipmap/icon")]
public class MainActivity : Activity
{
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
// Testing
var hueBar = FindViewById<ACHueBar>(Resource.Id.hueBar);
var colorCube = FindViewById<ACColorCube>(Resource.Id.colorCube);
var colorWell = FindViewById<ACColorWell>(Resource.Id.colorWell);
// Wireup the color bar
hueBar.HueChanged += (hue) => {
// Set new cube hue
colorCube.Hue = hue;
};
// Wireup color cube
colorCube.ColorChanged += (color) => {
colorWell.CurrentColor = color;
};
}
}
}
Trial Version
You can download the sample apps from our GitHub repo. The Trial version of Action Color Picker is fully functional but includes a Toast style popup. The fully licensed version removes this popup.

